Priceline Flights Listing Re-Design
Role: Research, Design, Development (HTML/CSS)

Overview
Another early project I was assigned at Priceline.com was to re-design the flight listings, which hadn't been updated in quite some time. When I joined flights the team, the product was in the process of being re-platformed. To make sure the new Angular app performed just as well as the old version, initial changes to the product were kept purely technical. In these early stages, I helped create templates for the new app in HTML and CSS while researching and designing the updated look.
The Old Listings, Where to Start? ¯\_(ツ)_/¯

To get the re-design started, I decided to run a baseline usability test on trymyui.com to uncover any existing issues with the experience. I was particularly interested in learning more about how customers used the sorting and filtering options to eliminate irrelevant listings and narrow in on their preferred flight. A side note: One major drawback of the remote usability tests was the lack of interaction with participants; it might be easy to run a remote test to see whether or not users can accomplish a task, but to really understand how customers use the product and how it might be improved, dynamic interaction is needed. Fortunately, even though there weren't resources to schedule in-person user testing at this phase of the project, it's something I was able to do later. Nonetheless, the remote usability test revealed many issues with the design which are addressed below. To supplement the usability tests, I also browsed other airline sites and created a competitive analysis to see which features had become standard in the industry and were therefore expected by users.

Goals of the Re-design:
- Widen the page to 1200px, a new standard dictated in the style guide. The existing was only 800px wide.
- Update basic components within listings to reflect styles defined in style guide. This would improve overall site consistency and visually modernize the page.
- Research how users select listings and enhance the search experience with additional sorting/filtering options based on these behaviors.
- Improve the content hierarchy. What information is most relevant? Can any information be removed that distracts from this relevant information? I wanted to make sorting and filtering options more apparent to users as well as eliminate unnecessary/repetitive information within the listings.
A Multi-Phased Solution
Phase One
Since the re-design would include aesthetic and functional enhancements, we decided to use a conservative, multi-phased approach so that we could isolate issues and easily identify which change was contributing to an increase or decrease in conversion or engagement. The first phase was simple and included updating basic visual components of the site (background colors, text weights/sizes, button styles etc.) so that they matched what was defined in our styleguide.
Phase Two
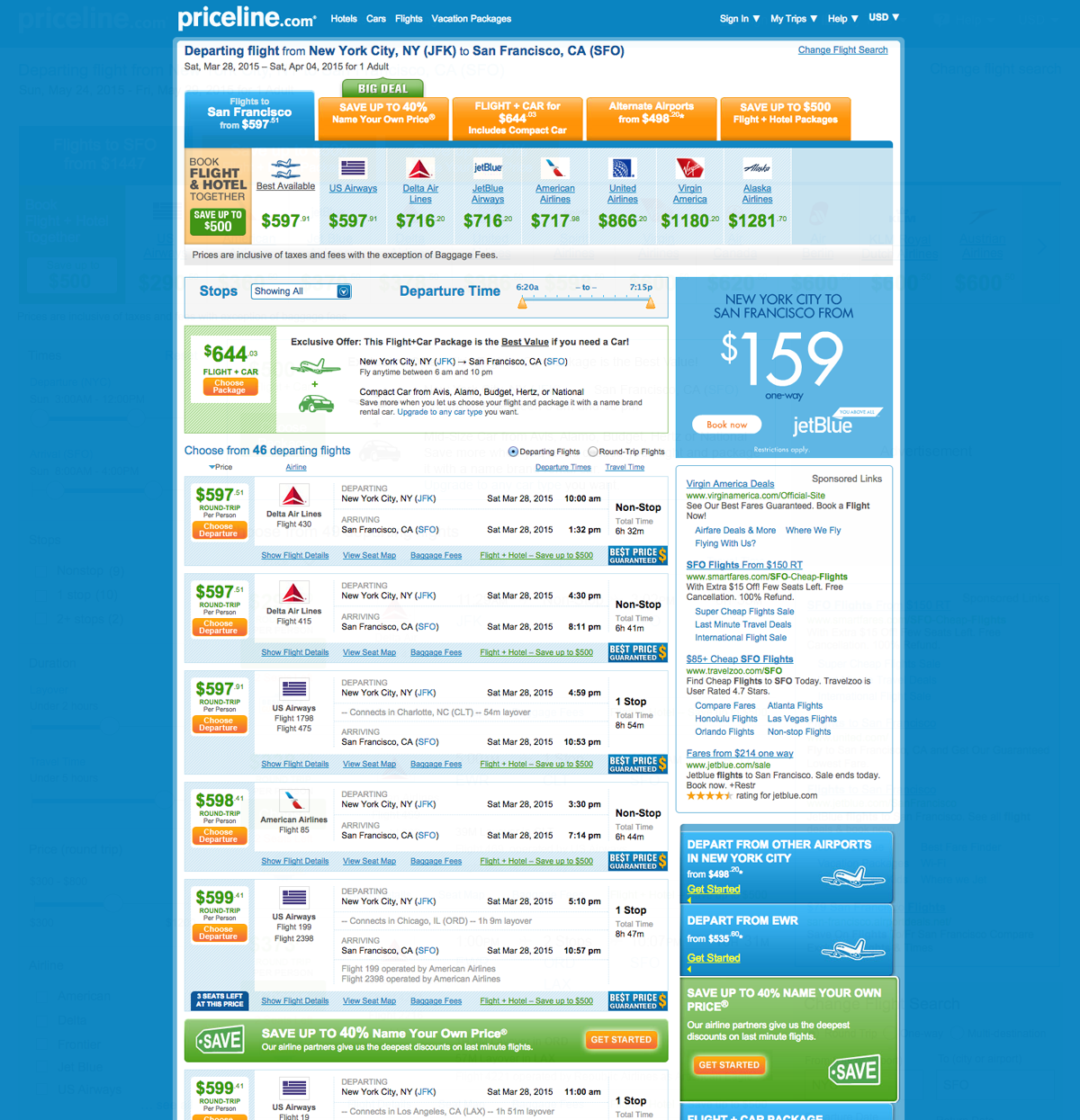
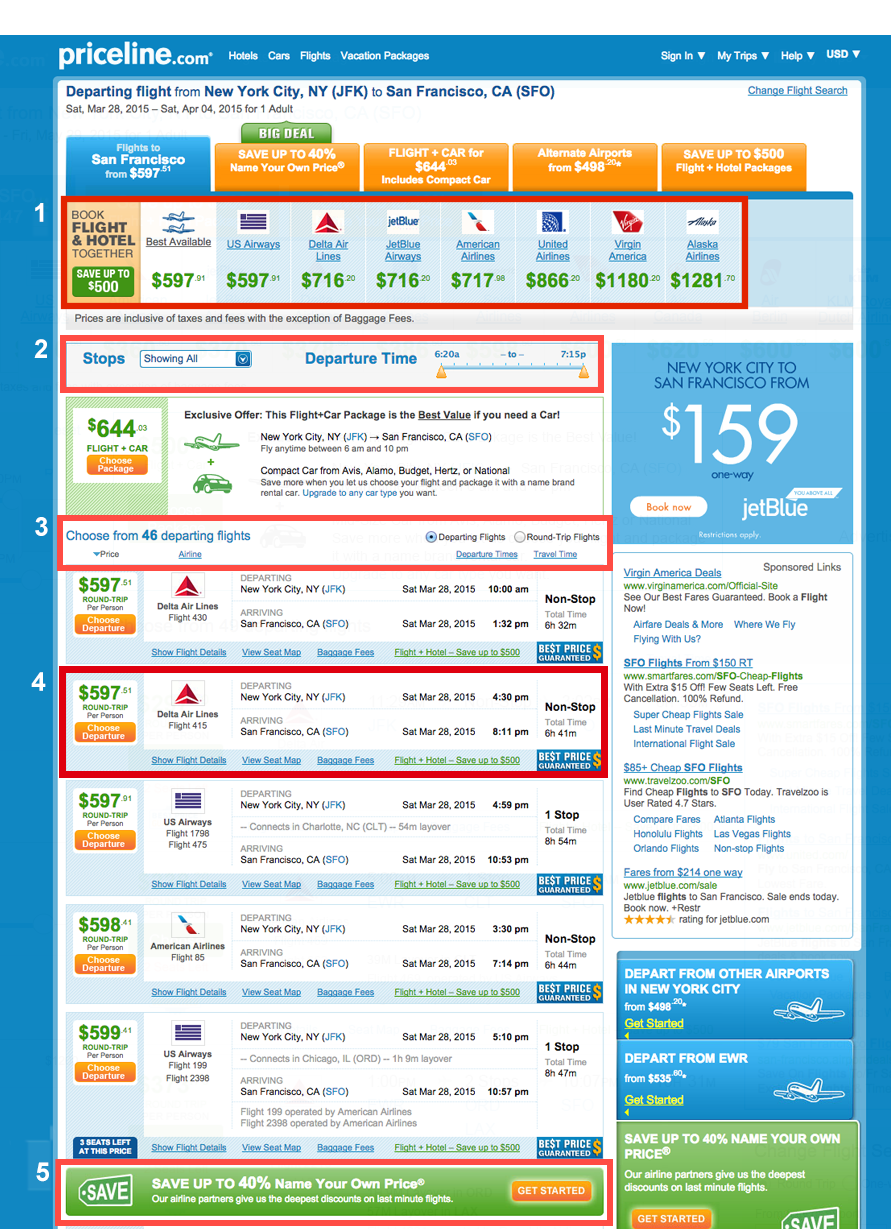
Phase two involved not only widening the page, but also updating the content within the listings to accommodate the increased width. Since the listings portion of the page would eventually decrease in width to make room for a sidebar filters, it was important that my design could accommodate this eventual shift. To gain a better understanding of what content was relevant inside the listings, I worked with customer service to identify major call drivers, reviewed my usability tests and examined listing displays on other competitor's sites. The new listing design also eliminated a lot of redundant content that was speckled throughout the old listings design.
The outcome of the phase 2 design was a success! Overall, page clicks improved by 15%, indicating that customers were interacting more with the page. Conversion across all flight product types also improved. We were able to track which customers were purchasing flights based on the path they took through the listings. Conversion rates for customers entering through the banner ad placed in between listings improved ~150% for one way and round trip flights. Similarly, conversion rates for products accessible through the orange tabs at the top of the page also improved b4 to 9%.
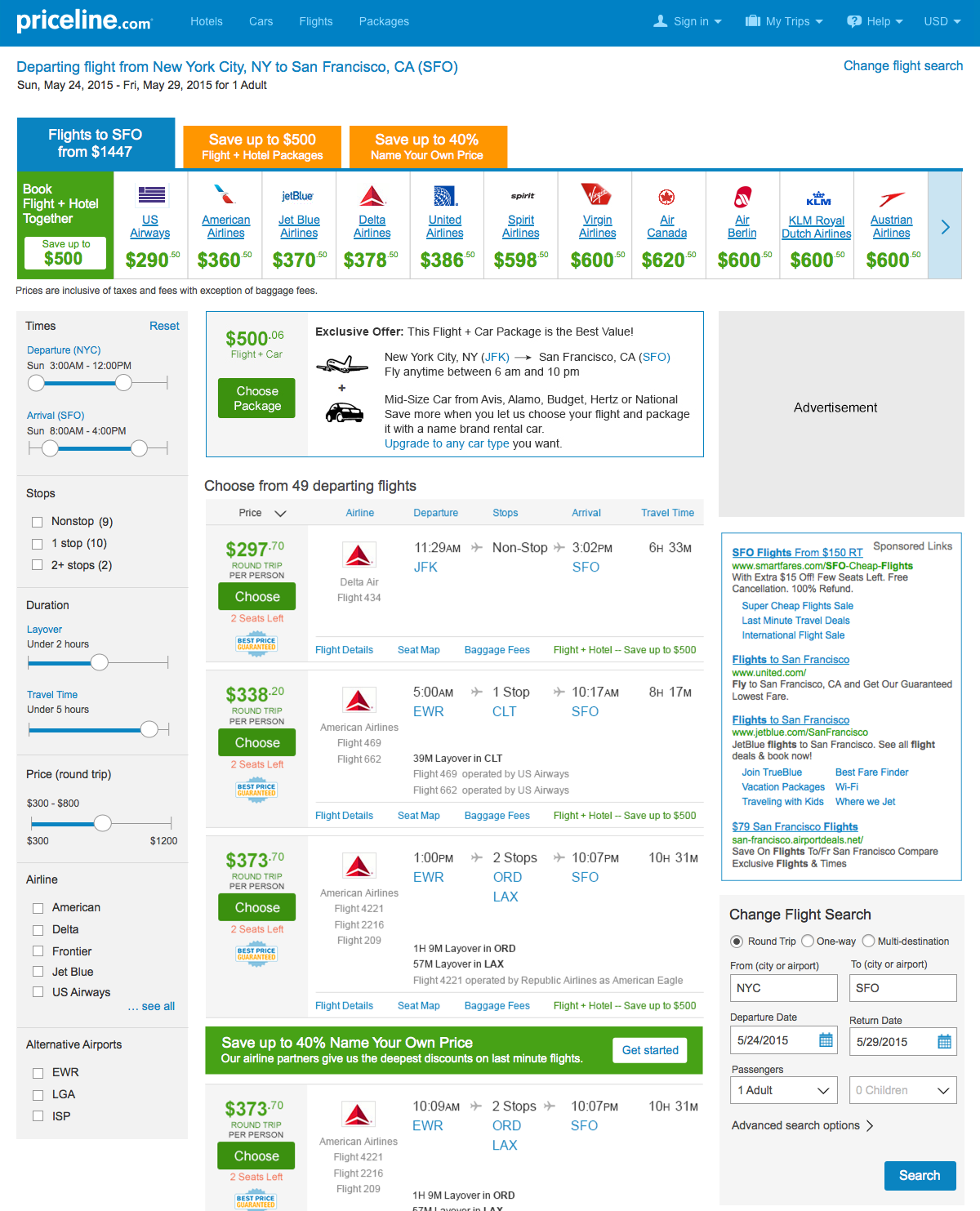
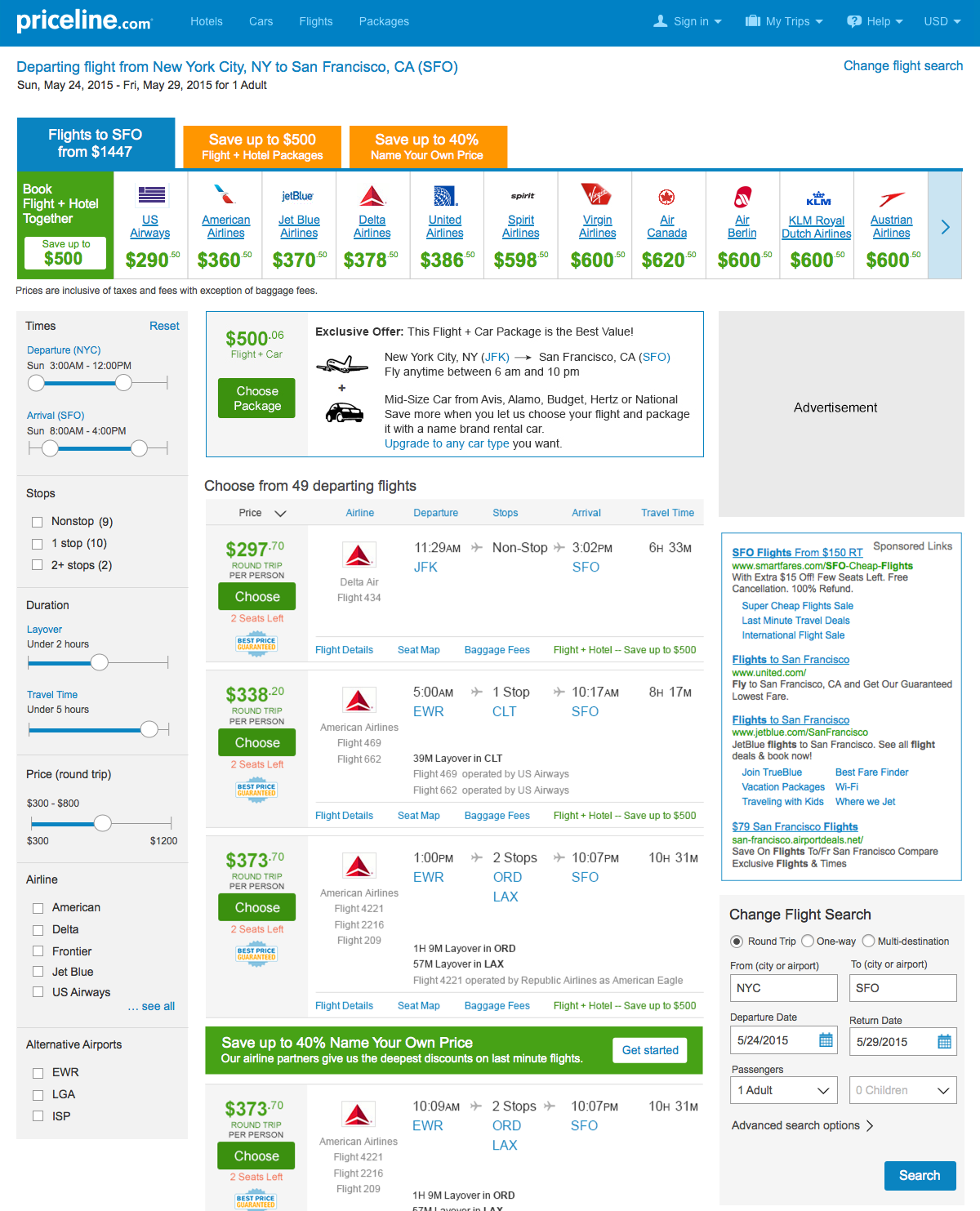
Phase Three
The next step following the success of phase two is to improve the page's functionality and increase the page width to the styleguide standard of 1200px. Rather than have filtering and sorting options mixed together (and hidden) at the top of the page, phase three shifts filtering functionality to the left side rail and decouples these two complimentary yet distinct behaviors. Filtering criteria will also improve: customers can filter by time of arrival/departure, duration of the flight, price and airline. The ability to see listings from alternate airports, a feature originally accessible via the tabs at the top of the listings, will also be moved into the filters. Input methods for several filters have also been updated to sliders providing customers with more flexibility in their filtering options.